1.Type
| Type | Build | Rebuild | Production | Quality | 如何指向map |
|---|---|---|---|---|---|
false(默认) | fastest | fastest | ✅ | bundled | 未开启source map |
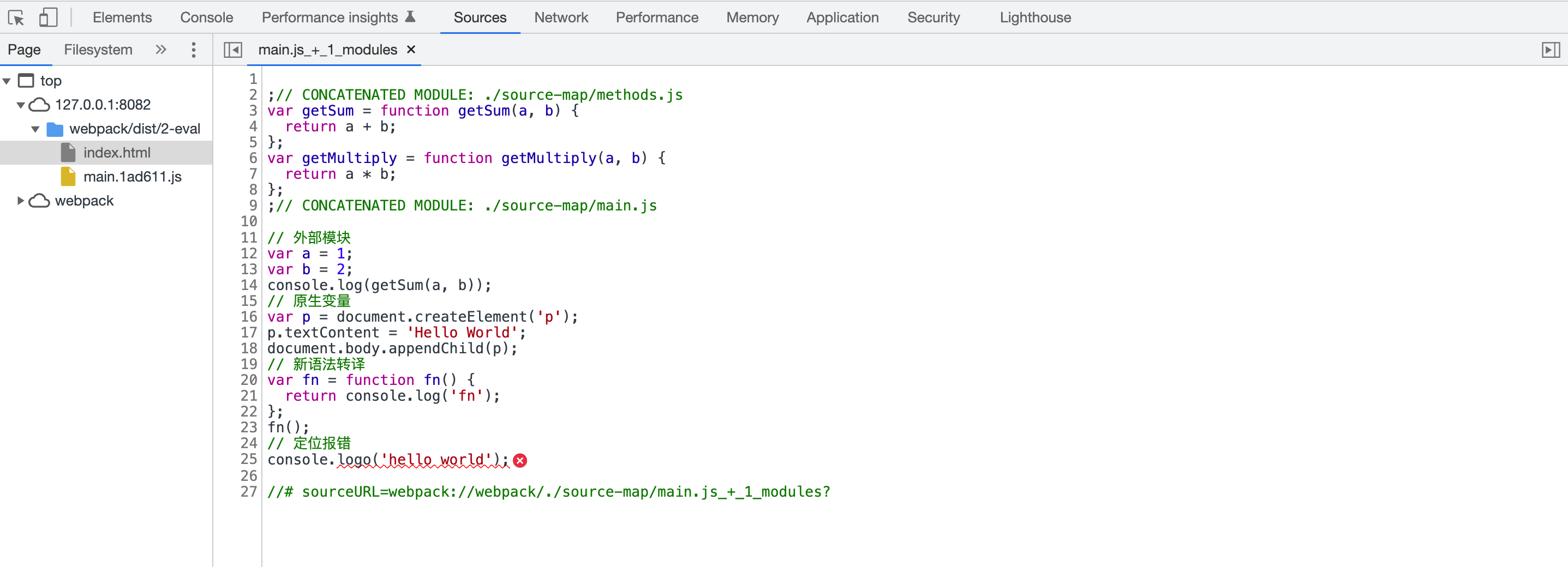
eval | fast | fastest | ❌ | generated | //# sourceURL=webpack://webpack/./source-map/main.js_+_1_modules? |
eval-cheap-source-map | ok | fast | ❌ | transformed | |
eval-cheap-module-source-map | slow | fast | ❌ | original lines | |
eval-source-map | slowest | ok | ❌ | original | |
cheap-source-map | ok | slow | ❌ | transformed | |
cheap-module-source-map | slow | slow | ❌ | original lines | |
source-map | slowest | slowest | ✅ | original | |
inline-cheap-source-map | ok | slow | ❌ | transformed | |
inline-cheap-module-source-map | slow | slow | ❌ | original lines | |
inline-source-map | slowest | slowest | ❌ | original | |
eval-nosources-cheap-source-map | ok | fast | ❌ | transformed | |
eval-nosources-cheap-module-source-map | slow | fast | ❌ | original lines | |
eval-nosources-source-map | slowest | ok | ❌ | original | |
inline-nosources-cheap-source-map | ok | slow | ❌ | transformed | |
inline-nosources-cheap-module-source-map | slow | slow | ❌ | original-lines | |
inline-nosources-source-map | slowest | slowest | ❌ | original | |
nosources-cheap-source-map | ok | slow | ❌ | transformed | |
nosources-cheap-module-source-map | slow | slow | ❌ | original lines | |
nosources-source-map | slowest | slowest | ✅ | original | |
hidden-nosources-cheap-source-map | ok | slow | ❌ | transformed | |
hidden-nosources-cheap-module-source-map | slow | slow | ❌ | original lines | |
hidden-nosources-source-map | slowest | slowest | ✅ | original | |
hidden-cheap-source-map | ok | slow | ❌ | transformed | |
hidden-cheap-module-source-map | slow | slow | ❌ | original lines | |
hidden-source-map | slowest | slowest | ✅ | original |
2.Qualities
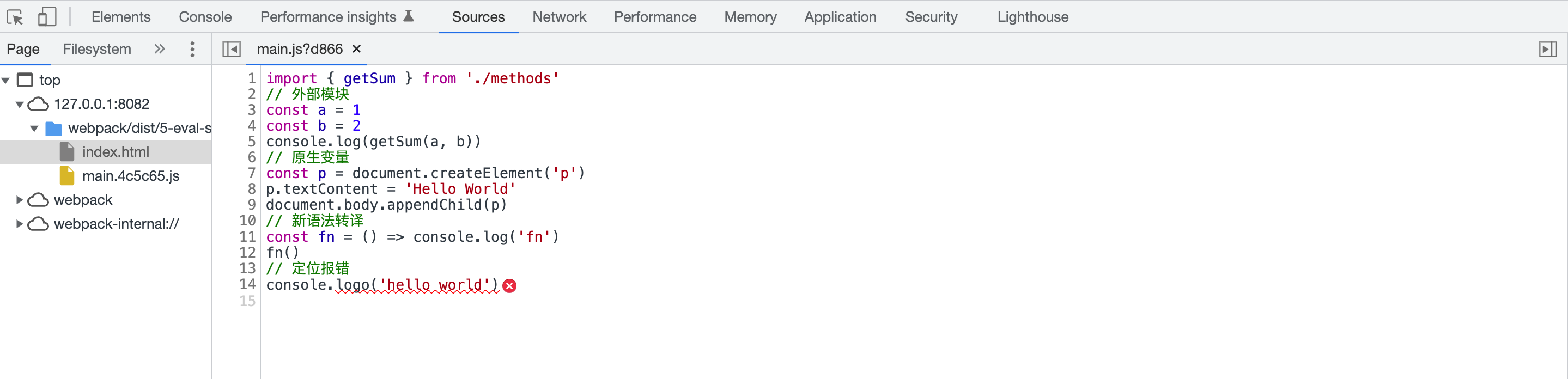
目标代码:
// methods.js
export const getSum = function (a, b) {
return a + b
}
export const getMultiply = function (a, b) {
return a * b
}import { getSum } from './methods'
// 外部模块
const a = 1
const b = 2
console.log(getSum(a, b))
// 原生变量
const p = document.createElement('p')
p.textContent = 'Hello World'
document.body.appendChild(p)
// 新语法转译
const fn = () => console.log('fn')
fn()
// 定位报错
console.logo('hello world')不同打包后的代码质量如下:
| 类型 | 代码混淆 | 代码压缩 |
|---|---|---|
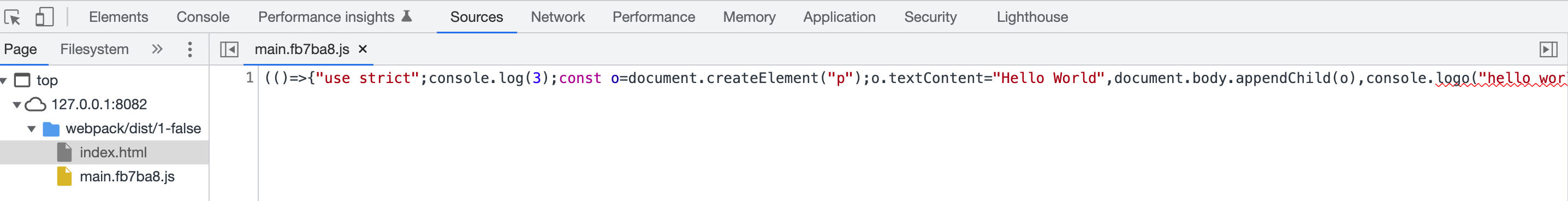
bundled | ✅ | ✅ |
generated | ❌ | ❌ |
transformed | ❌ | ❌ |
original lines | ❌ | ❌ |
original | ❌ | ❌ |
- 代码混淆:原始变量被替换
- 代码压缩:不能从代码行完整识别出来源码
2-1.bundled
You will see all generated code of a chunk in a single blob of code. This is the raw output file without any devtooling support

2-2.generated
You will see the generated code, but each module is shown as separate code file in browser devtools.

2-3.transformed
You will see generated code after the preprocessing by loaders but before additional webpack transformations. Only source lines will be mapped and column information will be discarded resp. not generated. This prevents setting breakpoints in the middle of lines which doesn't work together with minimizer.

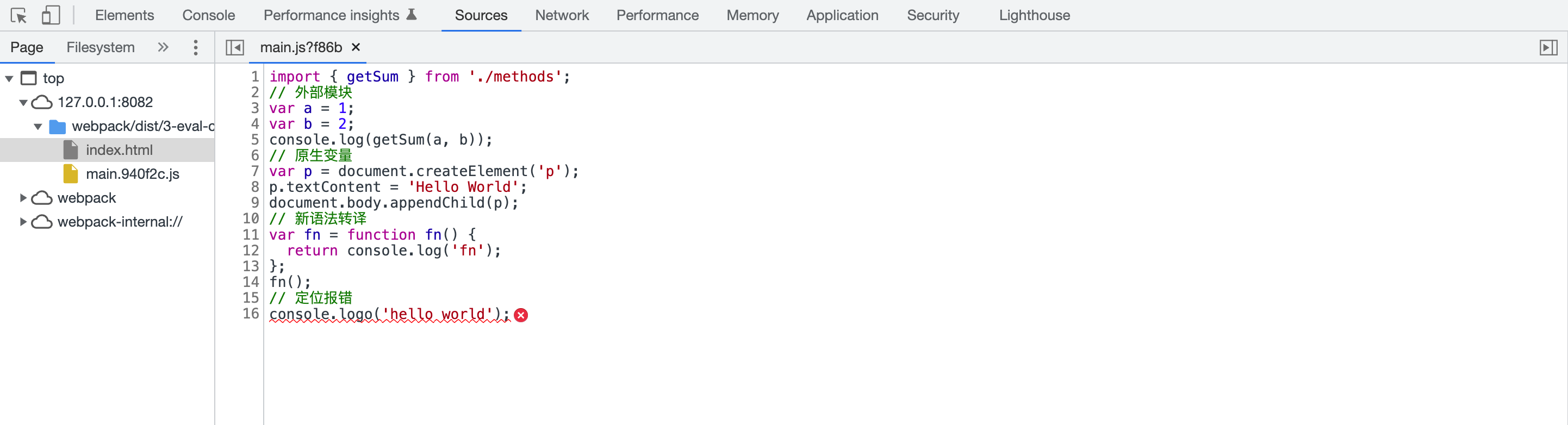
2-4.original lines
You will see the original code that you wrote, assuming all loaders support SourceMapping. Only source lines will be mapped and column information will be discarded resp. not generated. This prevents setting breakpoints in the middle of lines which doesn't work together with minimizer.

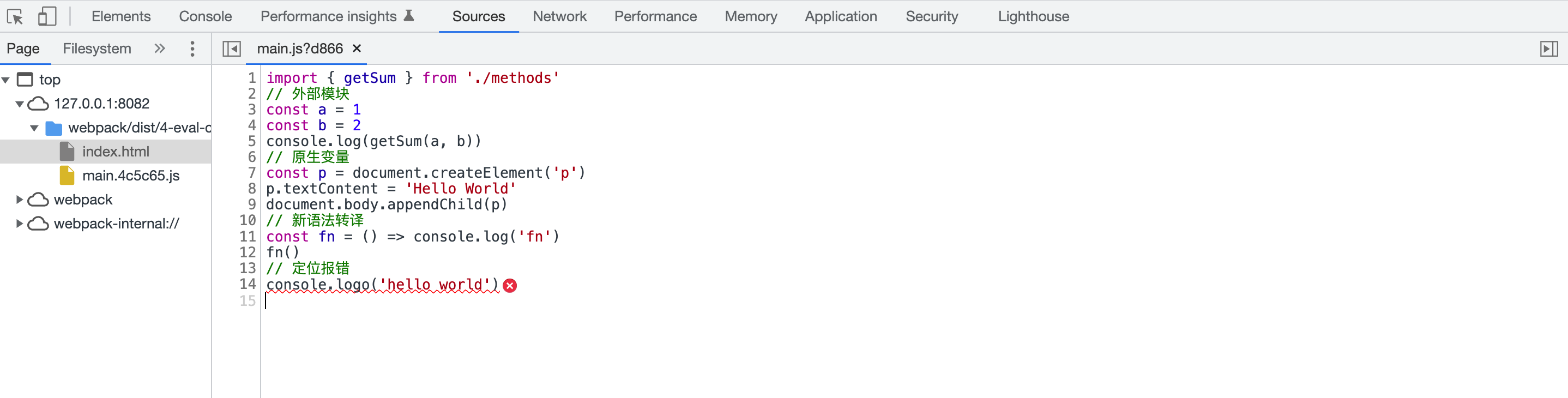
2-5.original
You will see the original code that you wrote, assuming all loaders support SourceMapping.

3.Addtion
3-1.eval-*
generate SourceMap per module and attach it via eval. Recommended for development, because of improved rebuild performance. Note that there is a windows defender issue, which causes huge slowdown due to virus scanning.
为每个模块生成 SourceMap 并通过 eval 附加它。推荐用于开发,因为改进了重建性能。请注意,存在一个 Windows Defender 问题,该问题会因病毒扫描而导致速度大幅下降。
3-2.cheap-[module-]*
使用 cheap 时,SourceMap 的代码定位只会定位到源码所在的行,不会定位至具体的列,所以构建速度有所提升。
另外如果只用 cheap ,显示的是 loader 编译之后的代码,加上 module 后会显示编译之前的源代码。
3-3.inline-*
inline the SourceMap to the original file instead of creating a separate file.
将 SourceMap 以 base64 编码形式转码后,内联到文件中,而不是创建一个 map 文件。
这样的话,sourceMappingURL 会受到影响。
//# sourceMappingURL=webpack://webpack/./source-map/main.js
//# sourceMappingURL=data:application/json;charset=utf-8;base64,...
3-4.hidden-*
no reference to the SourceMap added. When SourceMap is not deployed, but should still be generated, e. g. for error reporting purposes.
hidden 仍然会生成 .map 文件,但是打包后的代码中没有 sourceMappingURL,也就是说请求代码时浏览器不会加载 .map 文件,控制台中看不到源代码。
这种一般用于错误收集等场景,出错时前端把出错的行列传给服务端,服务端根据行列以及 .map 文件解析出出错的源码位置。
3-5.nosources-*
source code is not included in SourceMap. This can be useful when the original files should be referenced (further config options needed).
使用这个关键字生成的 SourceMap 中不包含 sourcesContent 内容,因此调试时只能看到文件信息和行信息,无法看到源码。
即 sources 左侧边栏的 source-map 目录下的文件无法正常加载显示。
3-6.source-map
带有 -source-map 的话,要明确的一点是,sources 左侧边栏会有 source-map 的目录。
一般情况下(不带有 hidden- 前缀)的话,都会生成 sourceMappingURL 指向 source-map。
如果有 eval- 的话,sourceMappingURL 会指向 base64 编码形式信息。
否则,sourceMappingURL 指向 .map 文件地址。
TIP
笔者没有研究透的备注一点:
development 与 production 环境下的表现不一致。
譬如 cheap-source-map 在 development 下生成了 .map 文件,但在 production 下并没有生成 .map 文件。
4.sourceURL
源码映射
浏览器支持通过注释 //# sourceURl=protocol:///path/target.js 来声明某压缩代码的实际源码位置
5.sourceMappingURL
source-map 映射
map 文件内存储着对于代码的解析方式。
6.总结
综上所述,对于开发环境来说,可以参考使用 eval-source-map 或者 eval-cheap-module-source-map。
对于生产环境来说,一般可以使用 source-map(能看见源码),但如果配合 setry.io 等错误监控使用,又或者纯粹不想看到源码,那么可以参考使用 hidden-source-map 或者 hidden-nosources-source-map。