版本说明:该系列总结,笔者基于 Eslint 的 v8.28.0 版本。
此外,有其他可参考资料:
1-1.安装
安装 Eslint 的核心语法即:
shell
npm init @eslint/config与大多数工具一致的是,推荐使用上述语法在本地项目安装,而非使用 npm install eslint --global 全局安装。
另外在开始安装之前,有两个前置条件:
Node.js的版本需要满足 (^12.22.0,^14.17.0, or>=16.0.0)- 根目录下有
package.json文件
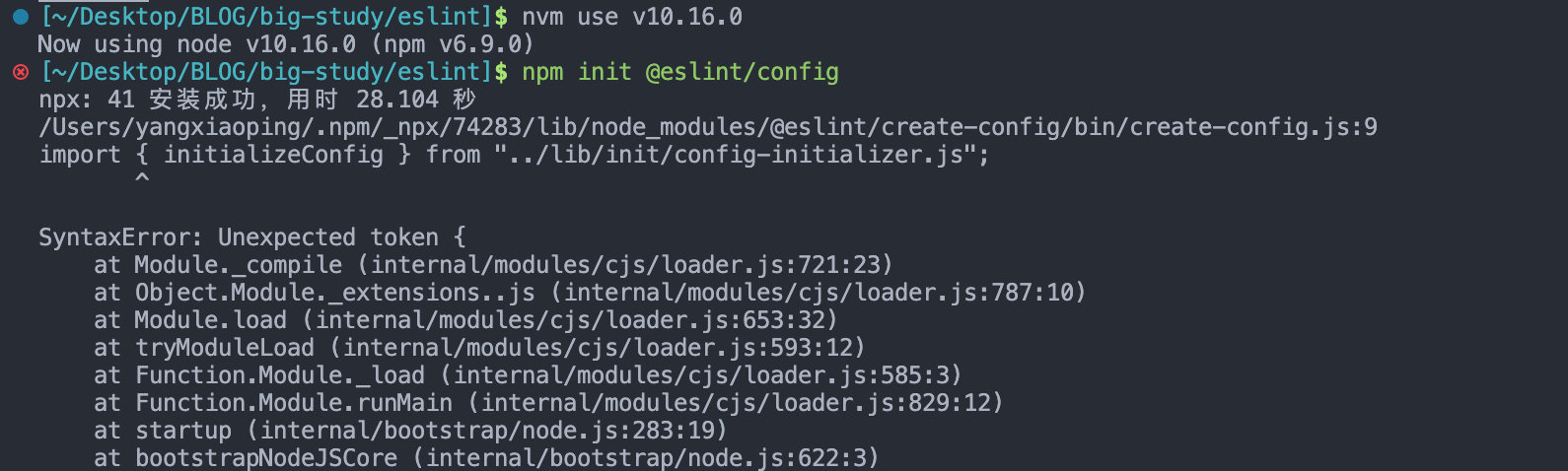
如果使用的 Node.js 版本较低,则会报错:

如果当前根目录下没有 package.json 文件,则会报错:

执行 npm init @eslint/config 之后,会提示一系列的自定义选择项,按照步骤操作即可:

安装完 Eslint 之后,即可使用如下基础语法来检测目标文件:
shell
npx eslint yourfile.js
# or
yarn run eslint yourfile.js1-2.npm-init
额外介绍下 npm-init。
根据:
npm init [--force|-f|--yes|-y|--scope]
npm init <@scope> (same as `npx <@scope>/create`)
npm init [<@scope>/]<name> (same as `npx [<@scope>/]create-<name>`)那么在执行 npm init @eslint/config 时,实际上执行的是 npx @eslint/create-config。
关于 @eslint/create-config 的源码,可以参考这里。